The Americans with Disabilities Act or ADA is something all websites need to be compliant with. This means that people of all disabilities should be able to access your website.
Yes, it does take extra effort and more time when building your website. However, it is necessary to do this. It will also increase your customer base and give you more potential users if a wider group of people are able to access your website.
Not all websites are ADA compliant as there is no legal requirement for this, but it is important for websites to be so.
But what is needed to make a website ADA compliant, and what would the end result be like? There are many articles on how to go about doing this with step-by-step guides.
And this particular article, we will be looking at ADA Compliant Website Examples so you can see how this works.
Best Examples of ADA Compliant Websites 👌
It was in 1990 that the Americans with Disabilities Act was introduced, and this is a law that was passed as a way to prevent discrimination against people that are disabled.
Having ADA complaint websites is not something that is legally enforced but local, county, state, and federal government websites need to be ADA compliant.
Privately run websites that have at least fifteen employees or more, and any businesses that depend on the public for benefit need to be ADA compliant.
You may have actually come across many websites that are ADA compliant and may not have noticed it. But people who need it do notice, and this is important.
Such websites should have content that is accessible to users who are deaf and blind, obviously, but theY should be accessible to all those that require a voice to help them navigate.
You may or may not have noticed this feature existing on your phone, often called ‘talk-back assistant.’ This means that it should include technologies like screen readers and other assistive tech.
You don’t have to get into coding and re-construct the entire website in a different manner if you’re just starting to make the website accessible. You can begin by either not relying on colors or improving the contrast ratio.
You can also make the subheadings simple, ensure proper and consistent navigation, make the website usable through the keyboard, make a feedback form, and label all of the forms clearly.
Other ways to contribute to the reading experience are to have bigger font sizes, bolder fonts, as well as enough spacing in between the texts. These may look like minor changes, but these changes can make a huge difference for people.
You also will need to make sure that the website works on different devices as well. You can convert an existing theme to a responsive one, but most themes are made to be responsive.
You should also have alternative methods to consume the content and media. Introducing a lug-in to help you automate the process and have profiles is also a great thing to add.
You can have different profiles, which is great, but it is advisable to also have further customizable features. In this way, the experience on the website will truly be customized and tailor-made for all users.
As mentioned, we will be looking at ADA compliant website examples so you can get a better understanding of how all of this would work.
1. Hilton
Hilton is one of the ADA compliant website examples and also a pretty big name when it comes to hospitality as well as the travel industry.
They have a great website that is linked below, and they comply with all the requirements that come with making a website ADA compliant. This is also a website that is a great example of being seizure-safe.
When a visitor goes to this particular website, they get options to be able to choose the accessibility profile in accordance with what is preferable to them.
The site is seizure-safe, as mentioned before, and this option can be picked so that the colors are automatically reduced and adjusted, and all flashes are eliminated.
For abled individuals, it is easy to glance over animations that are flashing and blinking as they don’t make a difference.
But for those that are disabled, it makes a difference, and this is why it is necessary to either make a safe profile for individuals to be able to use or to remove such elements completely.
If you use this website and switch from the seizure-safe profile to the regular one or vice-versa, you will be able to notice a great difference in the lack of animations and the colors that are used on the site.
2. Condor Hotels
Condor Hotels’ site is one of the ADA compliant website examples as it complies with these standards. This is a website that is excellent for users that are visually impaired.
In general, it is difficult for those that are visually impaired to follow the step, read the content, and navigate the website on the whole.
Condor has a visually impaired profile that makes this easier as the text font changes to one that is easy to follow and read while also expanding to cover the orientation of the screen to help improve focus.
These are two great features, and with these alone, users that have glaucoma, cataracts, or tunnel vision can use the website. They can focus, read, and also engage with the site with features that adjust as they are browsing.
This has two benefits – one of them is that visually impaired people can find what they need, and the other is that Condor has an improved rate of conversion.
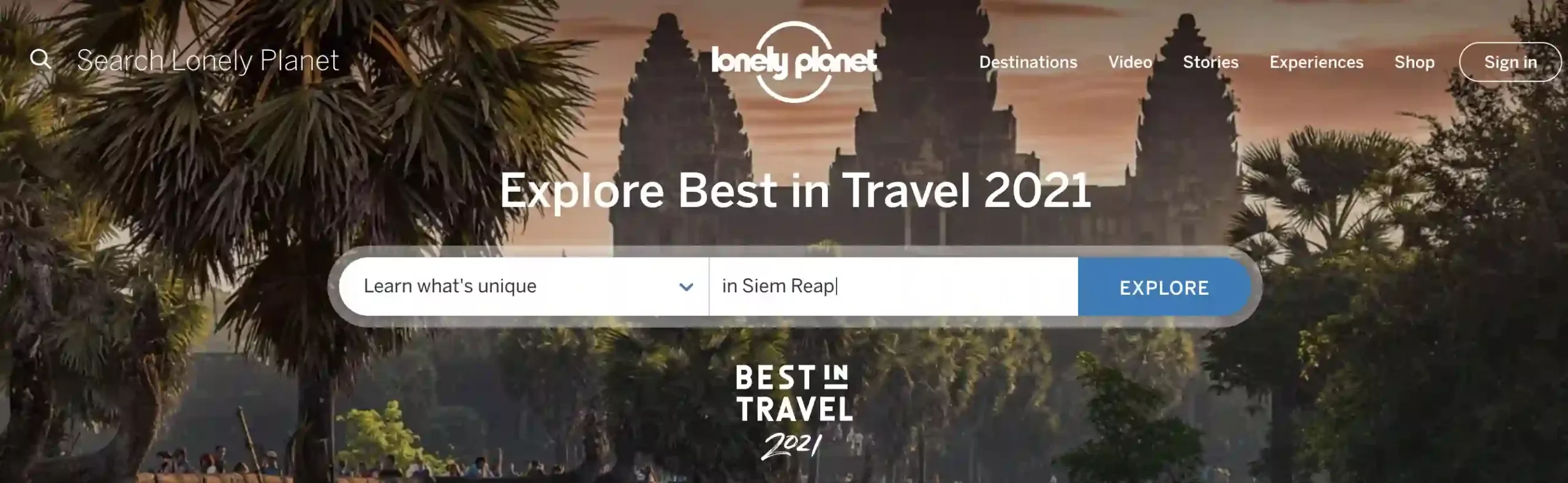
3. Lonely Planet
One of the ADA compliant website examples is Lonely Planet. It complies with ADA well and has options to allows users to choose the profile and preference of the website just the way the Hilton website does.
This is a website that is a good example of being ADHD-friendly for users that need this profile. Once you pick this profile from the list of profiles, there are changes made to the website that can help improve focus and remove distractions.
Those that have neurodevelopmental disorders will also find this website to be accessible and easy to use. This profile can help them focus, browse, and read with lesser distractions on the website.
Once you pick the ADHD profile, there is a highlight bar that will appear to be able to help guide the visitors through the website. It will also tell users that the important parts of the website to focus on are.
Readability is improved, as is the navigational experience with these profiles making the site ADA compliant.
This also proves to be helpful to the Lonely Planet to make better conversions with this while also helping users find the perfect destination for the trip that they want to go on.
4. GOV.UK
As mentioned before, government websites need to be ADA compliant. This is why the official UK government website is one of the ADA compliant website examples.
They introduced accessibility on the top of their website, and more than that, they have made adjustments to the HTML coding of the website. This is to make enhancements so that the overall experience on the website can be improved greatly.
This includes the ability to make complete use of the site by every user, better keyboard usage, and easier screen reading.
The design on this website has been kept simple, and the navigational experience is easy as the obstacles for users, including those that are disabled, have been removed.
This means that the UK government website not only complies with ADA, but they have optimized the website in such a manner that there is equal access that is given to everyone.
But if you’re adapting the website in such a manual manner, it is important to be sure that you’re complying with all the requirements of the ADA.
5. Scope
Scope is an organization that is a charity for disabled equality that is based in the UK and is one of the ADA compliant website examples. You can find some excellent profiles on this website that are completely compliant with the ADA guidelines because of what this organization does.
Many people like the accessibility profiles on Scope because they not only meet all the accessibility requirements but still keep the design attractive on the website.
You can easily activate any of the profiles that you want, making accessibility on this website very easy.
The website will introduce well-designed buttons, make visuals easier on the eyes, enlarge the text and images, and improve the resolution once you choose the profile you desire. There is also an accessibility customizer that you can find.
The aim of this is to help you if you want to make further changes to better the browsing experience even after you choose a profile. This is an excellent feature that must be a part of all websites that are ADA compliant.
6. Parramatta Park
Another one of the ADA compliant website examples would be the one of Parramatta. This is a park that is 85-hectare, and they wanted a website that represented what the park is.
They wanted to keep the quality of the website when it came to ADA compliance. They wanted to have small tweaks to improve the accessibility while providing the same user experience.
The website of Parramatta Park is full of professional photographs, bold designs, and lots of colors. It also offers users that are disabled a great experience while on the site.
The site complies with the ADA, and the users are allowed to choose the size of the elements, link styling, colors, and also code structure.
This is a great way to combine with accessibility profiles. But since you can customize the accessibility profile you want, there is no need to sacrifice the user experience making it very beneficial.
This is an excellent example of how you can keep the standards of design, beauty, and user experience on the website while also allowing for greater accessibility.
7. BBC
You may know BBC as the biggest broadcasting network that is in the UK, but it is also one of the ADA compliant website examples. The design on the site is minimalistic, very inclusive, and you can also get a tonne of information from each page of the website.
This is why it was important for BBC to find a way to make the website accessible to all people with disabilities while also keeping the design an important part of their website.
This did this by introducing the accessibility features on the website. However, they make it feel like these features were always a part of this website.
This means that the accessibility features on the BBC website are very useful, and they give the users many different options when it comes to the accessibility website that they want to choose.
But it won’t change the functioning of the site in any manner. More than that, accessibility is very easy to get, and each profile prioritizes consistency and familiarity. This way, the users have full control of how they are consuming the content that is found on the BBC website.
8. Delsey
Delsey is one of the many simple companies with a particularly small niche in which they produce and sell products. But they had to comply with the ADA requirements, and they did so in a great way.
They have a font that is clear, easy-to-read, and visible that users can opt for through the menu for accessibility.
It is also an excellent example of a company that provided a better reading experience by sacrificing the brand’s font for better accessibility.
All other elements and designs of Delsey are in place. This shows that you can make a site accessible without needing to sacrifice the brand elements, design, or layout.
They made simple yet efficient changes, and they also have an accessibility menu so users can adjust some of the website’s aspects to their own needs and preferences.
9. NSW.GOV.AU
When you go to the NSW.GOV.AU website, you will see that the main goal here is to offer information to all of its users.
This means that they have to comply with ADA perfectly and go one step further so that there is greater optimization and an excellent user experience no matter which accessibility profile is chosen.
This is, therefore, a good example of a website that complies with the ADA on the AA level. Anyone can access the website and use it even if they are using technology that is assistive.
Design and visual wise, the design on this website has been kept clear, and all the information has been available easily, and there is also a great navigational experience. This is regardless of the accessibility profile.
They were able to pass the accessibility contrast level without needing to switch to a color scheme that is less attractive even though they have bold and vibrant colors on the site. This is why this is a great example of an ADA compliant website.
10. The Cram Foundation
The Cram Foundation is one that plays an important role when it comes to disability transport, housing, and disability care and such.
This is why they are an excellent example of an ADA compliant website. Even before the ADA was introduced, they knew what they needed to do for their website.
They took an effort to alter the brand colors in a manner that they could improve the website’s accessibility and also combine the aesthetics with the colors.
The whole design of the website was done from scratch so that a newer and better design could be had. This was something that provided more accessibility but also matched the brand.
This is another example of how you can be accessible yet have great aesthetics so that every visitor that comes on the site is satisfied.
They did not have to go this far to make their website this way, but they chose to fulfill the mission of making the site accessible in the best way.
11. Monzo
Monzo is a financial service, and the main purpose of the website that they have is to ask the users to download their app. The mission is to expand the user database and see growth happen quickly.
Monzo was aware of how important accessibility is and complied with the ADA requirements even though their website is straightforward and simple.
This is a work in progress; however, even though they comply with all the requirements of ADA, they are not the best. However, they are improving their accessibility features consistently.
Regardless of the disability, the users can visit the Monzo website, choose the profile that they prefer and benefit from the improvements that assist with focus, navigation, and reader.
This is an example of a website that is a work in progress, so there is a scope for more improvements and upgrades, and some even in the coding of the website.
There is a way to improve any website if there is a desire to do so. It is clear that Monzo is a company that is on a mission to give equal access to all its users.
At the time of research on Best ADA Compliant Website Examples, we found a useful video on “Disabled People Who Did the Impossible” which is worth watching.
12. Yokohama
Yokohama is a website that does not really need to have accessibility profiles on its website. Still, it did introduce a profile that is very customizable, which is why this is a great example of an ADA compliant site.
All visitors that need help navigating the website or reading content can adjust and customize the profile to be able to get the features that they need.
The very best feature for this that Yokohama introduced would be the link highlight that boxes all of the clickable elements that are found on the page. This is so that users can navigate the page with greater ease.
On the homepage, you would see that the feature helps highlight the images that are clickable, links in the content, as well as the menu options.
Apart from that, Yokohama has all the accessibility profiles that are standard and comply with the ADA requirements.
This is another example of a site that kept the elements, color scheme, and brand without making a lot of changes to the website so that they could make it accessible to all of the users.
13. KidsWish
KidsWish is another organization that works in the community with children that are disadvantaged, disabled, or sick, just like the Cram Foundation is.
They knew that they needed to upgrade their website visually. But even as they had to focus on aesthetics, they chose to focus on accessibility as well.
The end result of this was that the website scored the AA level of compliance as they comply with all of the ADA requirements, making them a great example.
This is a website that is visited by people that have different disabilities, so it was important to focus on accessibility. This is why it was designed so that each user has the best experience, but there are still features to help those that need it.
They kept all the design elements, brand colors, and other features intact. In this manner, all those that visited the site would consume content and have an enjoyable experience which is what KidsWish is actually about.
14. Wesley Mission
Wesley Mission is an organization that also puts people first, and following this objective ensures that equal access is given to all people.
This is an organization that helps people daily, and this is their inspiration. Here as well, they knew that there was an upgrade needed to the website, but they needed to balance accessibility with this as well.
They made an effort to make a website that was fully compliant with the ADA, but they also had additional features to take this further.
This is why the Wesley Mission website has been built using simple elements so as to have the website responsive. Further, the navigation is easy, there is interactive content, a mega menu, and even keyboard usage has been made accessible.
Many changes were made in the coding of the website, and this shows how they went a step further to be able to accommodate all people.
This upgrade didn’t affect the way any user used the website, and this makes it one of the best examples of ADA compliant websites.
15. SnackNation (Caroo)
SnackNation is also called Caroo, and as the name suggests, it is a web-based service that is for people to be able to send snacks to family members, team members, friends, or to their own houses.
This is a website that has an AA rating for being a site that is well-optimized for those that have cognitive disabilities. This makes it an excellent ADA compliant website.
You need to click on accessibility when you go to their website, and this way, you will have the choice between different profiles.
The profile for cognitive disability improves focus and reading as it has features like a menu for easy navigation, a boxed-out headline, highlighting the most important items, etc.
This means that those who have CVA, dyslexia, or autism can browse the site with ease through an accessibility profile. This way, they will have no trouble following the procedure to choose, order, and pay for the snacks.
Conclusion
In this article, we looked at some of the best ADA compliant website examples. These are websites from across the world, including those of governments, parks, hotels, and other organizations. There are plenty of options for you to refer to if you want to make your website ADA compliant.
Accessibility is important no matter what the aim of the website is, and this is why compliance with ADA is necessary. There are many profiles that these websites offer, so the users can choose one that is most preferable to them.
Some of them are excellent examples of one profile, and others offer further customization even after choosing the profile.
Making websites ADA compliant not only serves for the sake of accessibility itself, but it can also help increase traffic to the site and increase conversions. This makes it beneficial for both parties that are involved when it comes to compliance.