Developers are familiar with inspecting an element while designing or debugging a website or application. However, it is becoming increasingly apparent that the design and performance of those web pages are different across different devices and applications.
The need to inspect Android element is a result of the fact that Android is a different operating system from the one on which most of the development is done, and testing specific to the Android environment must be done.
This article will focus on what it means to inspect element on Android, and I will also explain the various methods by which it can be done.
We can now dive into understanding what it means to inspect elements on Android.
What is the Meaning Of Inspect Element?
Inspecting elements is an integral part of the development of any application website. It is the thing to do when a developer encounters a UI bug.
Inspecting that specific web element allows the developers to view and edit the HTML and CSS scripts of the webpage on their screen without making any permanent changes.
UI bugs appearing on a specific device can easily be troubleshot to resolve the problem.
The inspect element feature is key in this process. Testing how elements appear on Android devices is essential, hence the need to inspect elements on Android.
Is Viewing Source Code Equal to Inspecting An Element?
The key to understanding what it means to inspect an element is understanding what it is not, and viewing source code is not the same as inspecting the element.
Many websites provide the “view source code” as an option to inspect an element on Android.
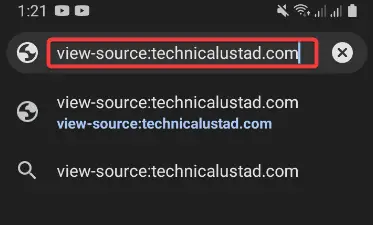
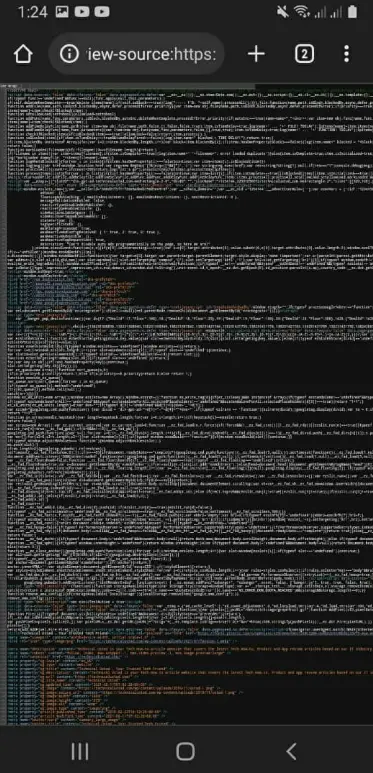
To view the source code, prefix the website’s URL with “view-source:”
It isn’t easy to locate an element in this format. Therefore, this does not meet the prime objective of inspecting an element to view the behavior and the flaws.
Viewing the source code only lets you see the source code but not the actual behavior on the Android device.
What Are the Benefits of Inspect Element for Web Developers
There are several benefits of inspecting an element. Typically, inspecting elements is done by web developers, and I will highlight some of its advantages of it.
- It allows developers to experiment with CSS code
- Allows developers to test responsibility and measure speed on a web
- Debugging JavaScript and making it easier to see error messages
- Measure memory and CPU performance
How To Inspect Element On Android
Inspecting elements on your computer is straightforward, but it is more complicated on Android. As has been pointed out, it is helpful for several reasons to be able to inspect element on Android.
Here are the best ways to go about it.
1. Using Real Android Devices On BrowserStack
Every developer knows the user interface and overall functionality of his site look different when you move from one platform to another. For instance, even the same browser is different on the web than on mobile devices.
For this reason, seeking optimum performance on each platform is of paramount importance.
With this in mind, BrowserStack is one solution to this problem. It is a comprehensive infrastructure for testing web applications on different browsers and devices.
BrowserStack has a robust infrastructure containing its real device cloud, with over three thousand real devices and browsers to test.
With this, you can imitate any environment to test your applications. For example, if a developer wants to try on an Android, signing up to BrowserStack and selecting the combination of browser and device for your project enables you to do just that.
2. Using Developer Tools On Chrome And Firefox
Developer tools or DevTools is a platform for conducting various features. It gives developers the tools needed to seamlessly carry out their tasks.
In addition to inspecting elements, DevTools allows you to
- Rotate devices. This is useful in testing how features appear in portrait and landscape views.
- Integrate with popular bug reporting tools such as Trello, Jira, and Slack.
- Perform geolocation testing. This enables you to test the features of a website in different geographical locations.
Chrome and Firefox browsers allow you to perform device simulation using their DevTools. You can follow these steps to inspect elements on Android using the browsers mentioned above.
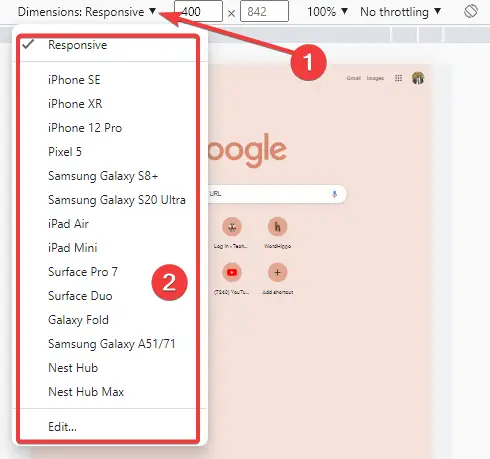
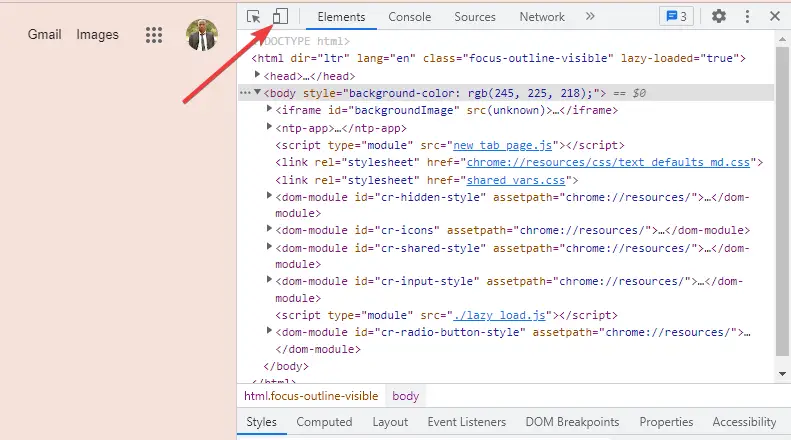
Press F12 to start DevTools on the desktop version of the browsers.
Click the Toggle Device Bar option.

Once a specific Android device has been chosen, the mobile version of the website begins. Inspecting the website on Android can then be carried out using this method.
Not only can you inspect element on Android, but you can also do so on iPhone using the method detailed above.
Some developers have pointed out that although Chrome DevTools offers many options for testing their website performance on Android, it is not a perfect fit.
You can imitate the conditions such as the width of the Android screen and so forth. However, you are still working on a computer with greater computing power than your typical Android device makes it impossible to test all website components on Android.
Since there is no mobile hardware involved, one may not test thoroughly to see if the web app experiences a delay or if the website’s performance is different from the diminished computing power of the Android.
3. Using Google Chrome On Android
The last method detailed how the desktop version of Google Chrome can be used to inspect element on Android.
Now I will proceed to explain how the Android version of the browser can be used for the same purpose. You can remotely debug elements on your Android device using a desktop or laptop.
To do this, follow these steps:-
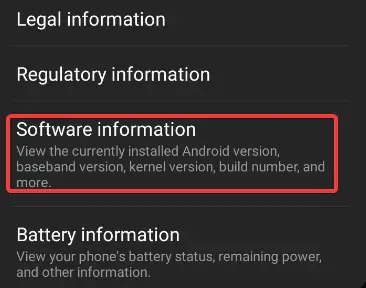
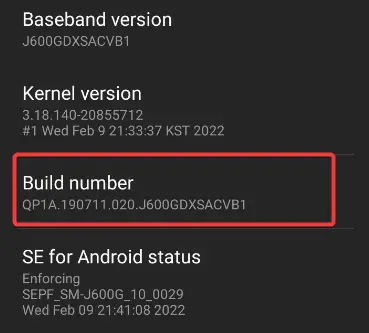
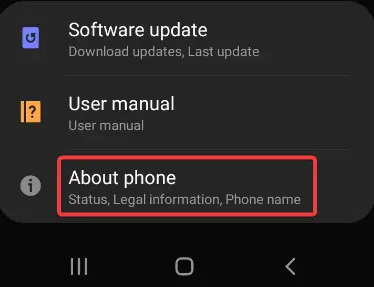
Click on Settings and scroll down to select About Phone.

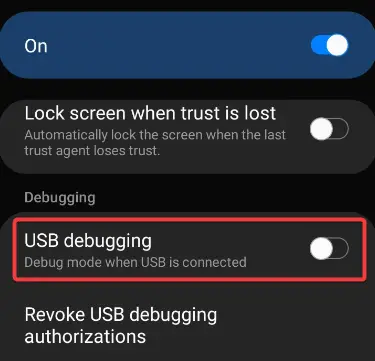
Next, open your settings, scroll down, tap Developer options, and select USB debugging. Doing this creates a debug mode when the USB is connected.
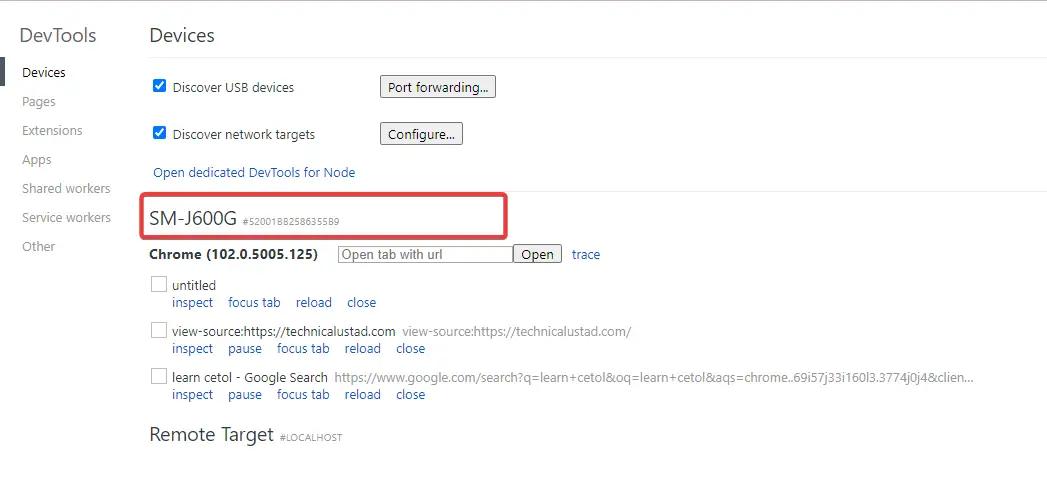
In the development system, open Google Chrome and type: chrome://inspect#devices
Make sure that the Discover USB devices mode is enabled. This lists all devices connected to the system via USB.
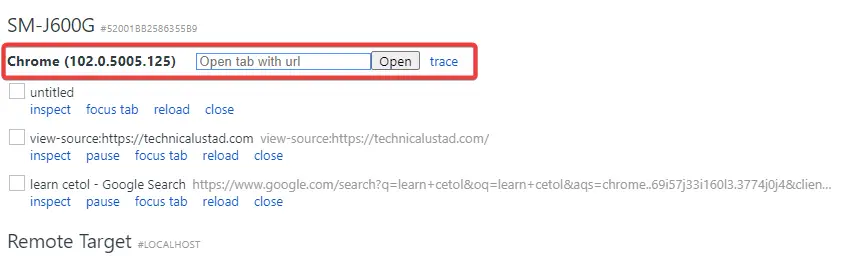
Once you have connected, you will see a label box beside the device name. Type the URL and click open.
Finally, click inspect next to the URL.
This method can be tedious and tiring when several devices are tested and connected since you will have to perform the steps individually.
4. Using LT Browser To Inspect Elements On Android Device Viewpoint
LT browser makes it easy to inspect element on Android. It is a browser that is complementary to the LambdaTest.
LambdaTest is a platform that makes it possible for developers to run several tests and inspect elements on several devices and platforms. For example, you can test mobile websites on over fifty preinstalled mobile, tablet, desktop, and laptop viewports.
The LT browser is designed to be responsive to your testing needs. Not only does it allow you to inspect elements on Android, iOS, and custom-made devices, but it also has many other incredible features.
Some of these features include hot reloading, network throttling, marking and sharing bugs, and recording videos of a test session, amongst others.
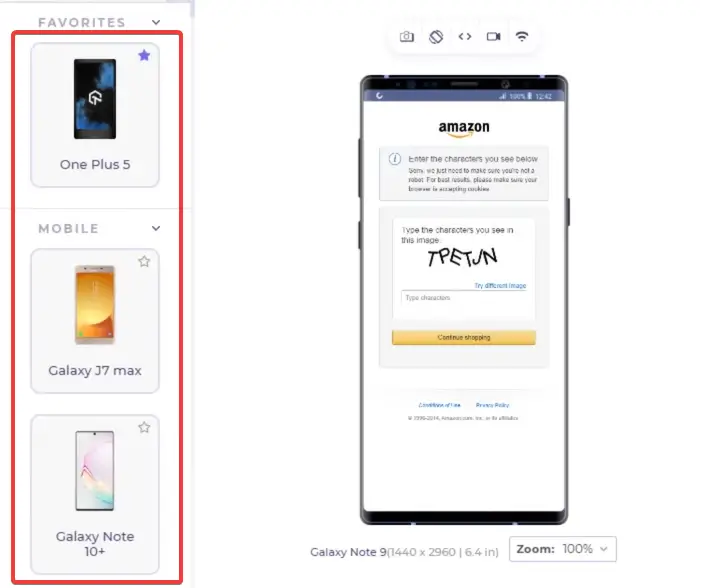
After downloading and installing the LT browser, follow these steps to inspect elements on Android viewports:
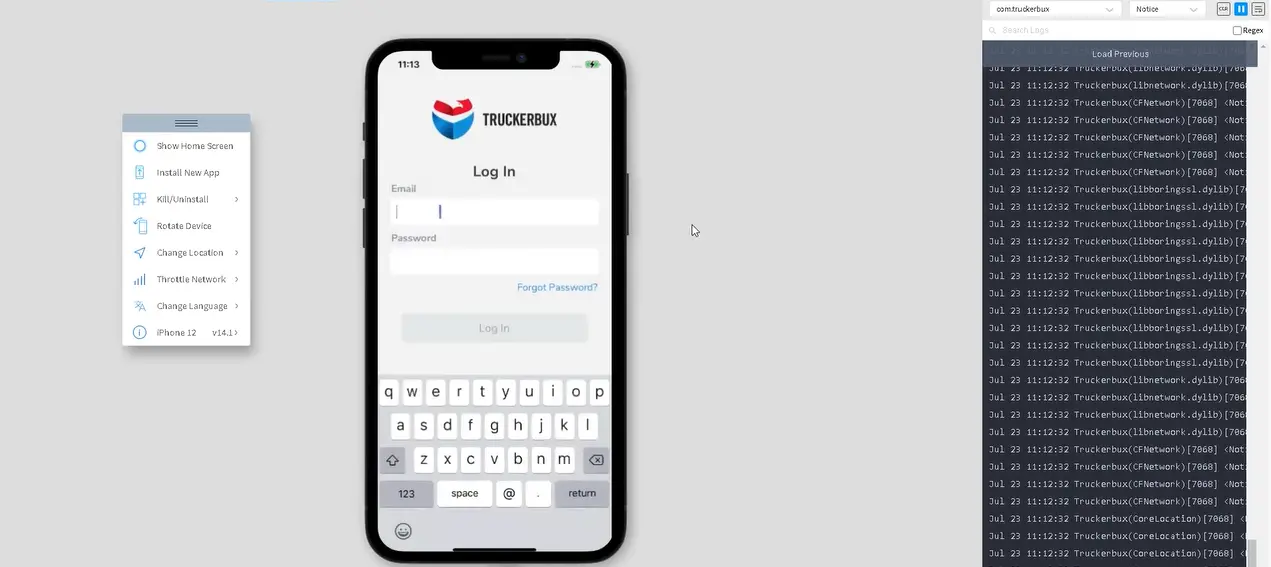
Open the LT browser, then select any Android device from the left panel.
Enter the URL to be tested and hit Enter. This will open the website on the selected Android device.
To inspect an element, right-click and choose inspect element.
Another benefit of this method is the resources, including a Youtube channel for LambdaTest.
5. Inspecting Elements On Android Devices With LambdaTest
Making use of a cross-browser testing platform is the most effective way of inspecting elements on Android.
LambdaTest is one such platform that allows you to do that. For example, you can test the performance of websites, web, and mobile apps on various browsers and devices.
Elements are inspected easily with cloud testing platforms for browser and app testing. You can do testing on a real device or a mobile app emulator.
LamdaTest comes with both the real device cloud and an Android emulator; hence, you can perform mobile browser and app testing of websites and applications.
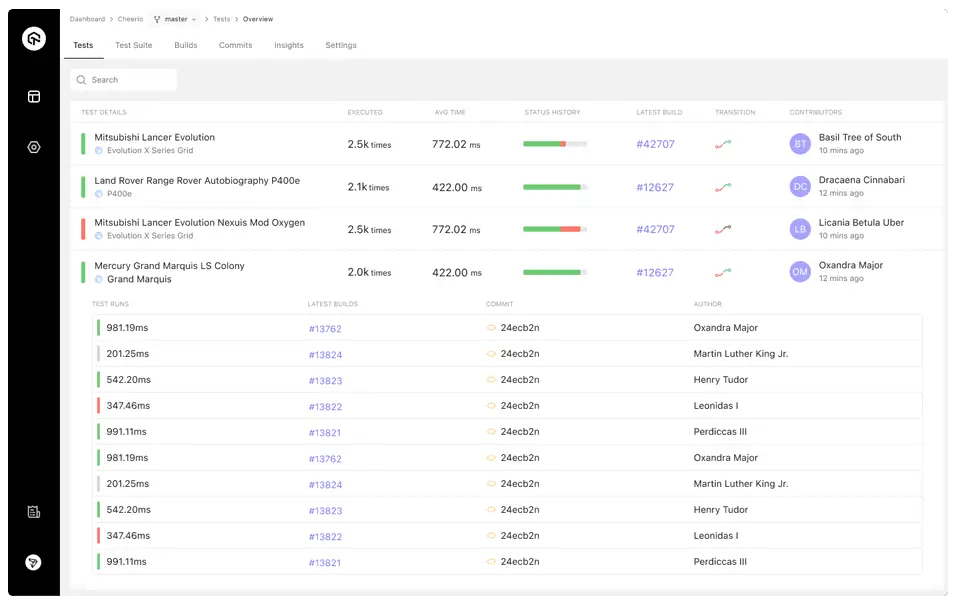
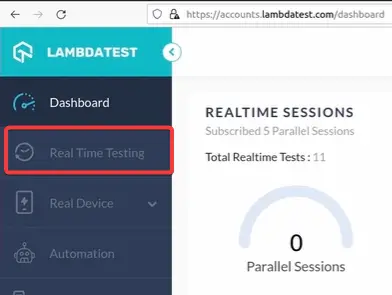
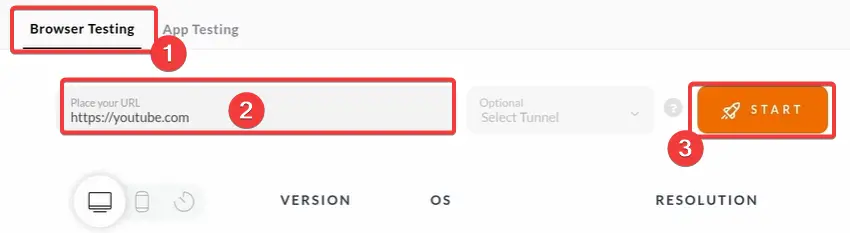
To do the mobile web app testing, sign up for LambdaTest, then from the left menu of the dashboard, click on Real Time Testing.


6. Using Remote Debugging Tools
You can also inspect element on Android using remote debugging tools.
Just as the Chrome on Android method was effective, you can use some alternatives which work similarly to perform several debugging operations on your Android remotely. An example of such options is Weinre.
Weinre operates as a kind of client-target tool. This means that the tool for debugging is available on the PC while the target is your mobile device on which the actual test is being done.
Once you have connected the devices using the same network, the client application can detect the device. After the connection, the task of inspecting elements is not too complicated.
The application code is transferred through a local server created by Weinre. Then all changes you make through the client application would be reflected on the Android.
One advantage Weinre has is that it has a similar environment to the browser, so it is not difficult figuring out where to insert the JavaScript or where to set the breakpoints.
7. Using Android Applications
The final method we shall explore for inspecting elements on Android is the use of Android applications.
A few Android applications have been developed to inspect elements, make edits and changes, and view the effect of such changes on the Android device.
The goal of these applications is to allow you to view the desired element on the small Android screen, edit the element and view the modified version on the same device.
This method, however, has limitations. For example, the small screen of Android devices makes it inconvenient to manage, view, and edit complex web pages. Also, you have to install the application on all the target devices repeatedly.
Some applications that allow you to inspect element on Android are edit websites, HTML viewer app, and Inspect & Edit HTML live app.
To begin, download and install any of the applications from Playstore. When you open the application, by default, the Google page will appear. Then, type the URL of the web page to be inspected.
When the website is open, tap the edit icon, then make changes and save. You can then view the effect of those changes on your Android.
Final Thoughts
Developers want to test their creations across different devices and platforms. They want to be able to inspect elements on other devices on Android.
This article explains what that means for those who may be new to the process; it also gives different methods to inspect element on Android.
If you have found this article helpful, feel free to share it with your friends and colleagues.
Also, please leave comments on how it was able to help you resolve issues you may be having. We would also like to know which of these methods you found most helpful.